Member-only story
Flutter Flow: How to screenshot any widget
6 min readJan 13, 2025
I built a new tool using Next.js and an AI API to generate custom Flutter widgets.
To test it out, I started searching the Flutter Flow community and found this post:
I saw Ahmed wanted to capture a specific widget and not the whole screen.

Adding custom widget code to Flutter Flow
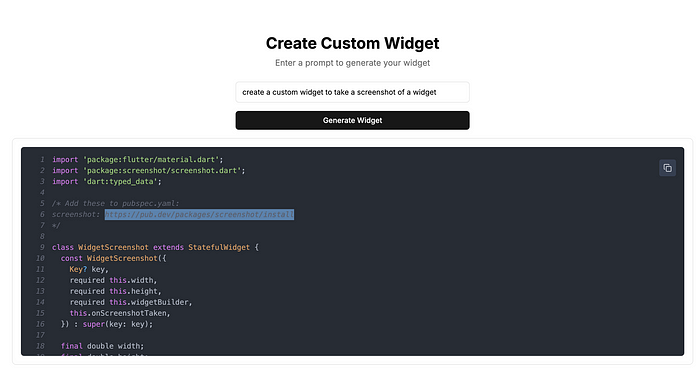
So I gave my generator this prompt and it generated the following code

You can try the generator at https://codewhims.com/
I clicked the copy button, went back to Flutter Flow, and clicked Add Widget. Next I copied the code into the editor on Flutter…
